
mediaPlayer错误-38,0
我尝试做简单的在线广播播放器。这是流的地址http://radio-electron.ru:8000/96这是我的代码。MyActivity.javapackage com.example.untitled2;import android.app.Activity;import android.media.AudioManager;import android.media.MediaPlayer;import android.net.Uri;import android.os.Bundle;import a...
2024-01-10
ea play只能玩10小时吗
品牌型号:联想拯救者Y9000P系统:Windows 11eaplay试玩只能玩10小时。EAPlay是由游戏公司ElectronicArts推出的游戏订阅服务,玩家可以通过EAPlay订阅获得一系列游戏的访问权,其中有些游戏是可以免费玩到完整版的,而有些游戏则可以试玩一定的时间。在EAPlay订阅中,有些游戏确实会限制试玩时间,通常为10个小时。这意味着玩家只能在10小时内尽情体验游戏,...
2024-02-03
手机video playback error怎么解决
手机video playback error怎么解决?下面就一起来了解一下video playback error怎么办吧。 video playback error是视频播放错误,可以将文件的后缀名称改成.mp4尝试解决。 uc手机浏览器即UC浏览器(原名:UCWEB),是一款把“互联网装入口袋”的主流手机浏览器 ,由优视动景公司研制开发。WEB、WAP手机浏览器,速度...
2024-01-10
手机浏览器总出现video playback error
手机浏览器总出现video playback error,下面就一起来了解一下video playback error怎么办吧。 video playback error是视频播放错误,可以将文件的后缀名称改成.mp4尝试解决。 uc手机浏览器即UC浏览器(原名:UCWEB),是一款把“互联网装入口袋”的主流手机浏览器 ,由优视动景公司研制开发。WEB、WAP手机浏览器...
2024-01-10
Flutter video_player处置
我使用provider与video_player管理的状态。VideoProvider具有:videoPlayerController = VideoPlayerController.network(...);当用户切换到新视频(同一屏幕)时,我经常更改此设置。如果我直接分配一个新的VideoPlayerController.network(...)进入videoPlayerController,旧的视频仍将发挥,你可以听到声音。解决方法是videoPlayerController.pa...
2024-01-10
如何在浏览器中启用Spotify Web Player
这篇文章解释了如何在浏览器中启用 Spotify Web Player。Spotify 是一种流行的音乐流媒体服务,可让您收听自己喜欢的音乐或播客。它有一个巨大的歌曲库,您可以使用歌曲名称、专辑名称或艺术家姓名来浏览这些歌曲。您还可以根据喜欢的音乐类型查找歌曲。从发现音乐到创建播放列表以及将您自己的音乐添加到其库中,Spotify 提供了很多服务。Spotify可以作为移动和其他设备的应用程序...
2024-02-26
【WPS教程】WPS画报暂停服务通知
亲爱的画报用户们:画报于2021年9月15日起暂停服务和运营,大部分画报功能已无法使用。非常感谢您一直以来的支持,本次的暂别是为了更美好的未来,感谢相遇,再见!对于暂停服务和运营,我们深表歉意!自从画报上线以来,每一位用户对于产品的使用和反馈都是对画报的支持并给予我们不断前行...
2024-01-10
【WPS教程】制作幻灯片跳转目录,点击文本跳转幻灯片指定位置
想要达到点击指定文本跳转到指定页数的效果,该怎么操作呢?首先在幻灯片的第一页插入文本框,输入文本内容,如“点击跳转到第三页”。然后选中文本内容,点击“插入”选项卡-“超链接”,选择链接到“本文档中的位置”,根据幻灯片标题选择需要跳转的页面,这样文本内容就会变成超链接。...
2024-01-10
如何给PDF去除水印?编辑PDF文档有水印去除的方法
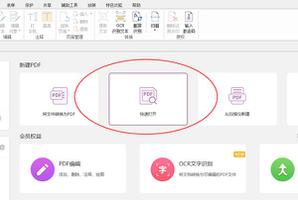
我们平时查看的PDF文档上基本都包含水印,水印起到防伪造,防盗用,宣传原创版权的 象征,但很影响我们的阅读感受,于是我们就想要把水印去掉,那么该怎么去除水印呢?下面小编推荐一款软件,让大家能够轻松去除水印。 福昕PDF编辑器 1、首先下载并安装这款软件,大家可以在...
2024-01-10
怎么删除WPS文档中多余的空白页?
我们在编辑WPS文档的时候总会遇到各种各样的问题,让我们非常烦恼。就比如最近有小伙伴问我WPS文档做完了却出现了空白页,怎么也删不掉最后留在文档中很难看。那么当我们遇到文档中的空白页删不掉的情况怎么删除呢?让小编教你吧。 空白页产生的原因一:文末表格导致的空白页 ...
2024-01-10
《暖雪》全难度通用技巧心得一览
暖雪这款游戏的难度还是很大的,玩家们想要过关的话还是需要一些好武器和装备的,并且一些技巧打法也是必不可少的,为了能够让大家过关轻松一些,下面小编会给大家介绍一下游戏中全部难度的通用小技巧,大家如果感兴趣的话就赶紧来看看吧。 《暖雪》全难度通用技巧心得一览 ...
2024-01-10
CFHD雅典神庙实用架枪点位推荐一览
CFHD雅典神庙是游戏中的一个经典地图,那么雅典神庙地图中有都哪些常用的架枪点位?下面为大家分享一个CFHD雅典神庙实用架枪点位推荐一览,有需要的玩家可以参考。CFHD雅典神庙实用架枪点位分享优势架枪点位一如图所示是一个大家常用的狙击点位,这个位置可以压制住对面刚刚离开复活点的玩家...
2024-01-10
原神冰属性角色圣遗物搭配参考
原神武器圣遗物组合搭配是游戏中角色配装的关键要素,那么冰属性角色如何选择圣遗物?下面给大家分享原神冰属性角色圣遗物搭配参考,一起来看看吧。冰属性角色圣遗物搭配新角色优菈,满命大招500万物理伤害的视频应该不少人都看过了吧,虽然说低命效果不会那么爆炸,但是对于主C来说已经非...
2024-01-10
绝地求生PUBG变异者防御模式刀具升级攻略
在绝地求生中的变异者模式防御刀具是能升级的,本文带给大家的是绝地求生PUBG变异者防御模式刀具升级攻略,想了解如何升级的玩家一起来看看吧,希望能帮到大家。变异者防御模式刀具升级攻略新模式就是变异者防御模式,在这个模式中玩家能看到刀那里标注了一个lv1,所以想要知道升级刀的方法...
2024-01-10
炉石传说被遗忘的战士图文攻略
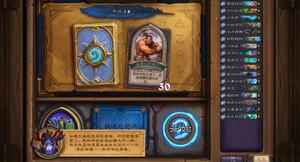
炉石传说被遗忘的战士怎么通关?可能很多玩家被这个英雄之书古尔丹第1关给难住了,下面请看炉石传说被遗忘的战士图文攻略,希望能对各位玩家有所帮助。英雄之书每章共8个Boss,是线性关卡,不需要组牌。第九章讲的是古尔丹的故事,通关奖励1术士包(只能开出术士职业牌,限当前标准系列)。整...
2024-01-10
星际战甲瓦斯提枪刃属性及伤害数据一览
星际战甲中的瓦斯提枪刃是新纪之战的直播掉落奖励,那么瓦斯提枪刃的属性如何呢?下面请看星际战甲瓦斯提枪刃属性及伤害数据一览,希望能帮到大家。星际战甲瓦斯提枪刃TennoCon 2021 直播赠送的新武器「瓦斯提枪刃」:用这把凶猛的重型Grineer枪刃斩杀、爆破。高切割伤害与重型霰弹攻击相得益彰...
2024-01-10
数码方块地球防卫军存档在哪 存档位置说明
数码方块地球防卫军这款游戏中的存档在哪里呢?可能很多玩家还不太了解本作的存档位置,那么下面给大家带来数码方块地球防卫军存档位置,一起来看看吧。数码方块地球防卫军存档位置数码方块地球防卫军的存档位置就在:/user/$userid/appdata/local/edfwb (codex version)游戏介绍:拯救数码方块世界的地球...
2024-01-10
原神易错过隐藏宝箱位置分享
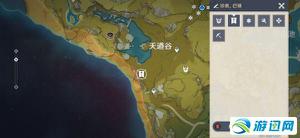
《原神》目前已经更新至1.5版本了,相信不少小伙伴已经把大世界锄了一遍又一遍了,今天小编则要为大家推荐几个原神易错过隐藏宝箱位置,有兴趣的小伙伴不妨来看看啦。原神易错过隐藏宝箱位置分享1、天遒谷左下方有压力机关,同时点亮两个机关会又一个珍贵宝箱(岩主即可)2、渌华池右边七...
2024-01-10
原神1.6海面水泡及挑战位置一览
《原神》1.6版本开放了水泡及海面挑战,可以为玩家带来摩拉及原石奖励,那么这些都分布在哪里呢?这里小编带来了一份详细攻略,希望可以帮助到大家!水泡的解谜很简单,调到午夜1点,踩机关,水就浮出来了,华丽宝箱的位置是在水浮上来之后,先不顺着藤蔓爬上去,看周围点一个火把,然后绕...
2024-01-10
生化危机8 光剑爪刀对比分享
生化危机8中哪把光剑最强?游戏中的光剑有三种而且属性都不一样,有部分玩家不清楚这三把光剑哪吧最强,下面就给大家分享一下最强的光剑以及跟近战武器爪刀的对比,感兴趣的玩家快来看看吧。生化危机8光剑爪刀对比分享游戏中伤害最高的光剑是红色的,拥有高伤害。而另外两种颜色,绿色是...
2024-01-10
《消逝的光芒2》职业介绍说明
消逝的光芒2游戏中每一种不同的职业都有不一样的玩法,大家可以通过技能加点来确定自己的职业归属,不过由于游戏还没推出,所以大家对于游戏中的职业并不太了解,那么不妨来看看小编下文中为大家带来的关于职业的相关内容。 《消逝的光芒2》职业介绍说明 斗士(brawler)、坦克(tank)...
2024-01-10
极限竞速地平线4第36赛季春季赛攻略 马拉松与赛事挑战教程
《极限竞速:地平线4》第36赛季的春季赛已经开启,部分玩家可能不清楚其中的马拉松和赛事挑战怎么打,下面为大家带来极限竞速地平线4第36赛季春季赛攻略,有需要的玩家可以查阅参考。极限竞速地平线4第36赛季春季赛攻略赛季总进度达50%,奖励:通行证(可用于兑换后台列表车辆)赛季总进度达80%...
2024-01-10
怪物猎人物语2祈祷壶效果与升级方法说明
怪物猎人物语2中玩家在出发前可以向祈祷壶祈祷来获得buff,部分玩家可能对祈祷壶不太了解,那么下面一起来看看怪物猎人物语2祈祷壶效果与升级方法说明了解一下吧。祈祷壶效果及升级方法祈祷壶(最大等级Lv.20):如何提升祈祷壶等级?只要喂它吃护符就能提升等级,(170张最大)越高的等级,有越好供...
2024-01-10
dnf哪个职业没有小跟班
dnf元素师是没有小跟班的。元素师是世间4大元素魔法的主宰者,拥有极为恐怖的瞬间杀伤力以及范围攻击能力。 法师的起源是元素师,他们有着最原始的法师特性。他们利用自然的火、水、明、暗四个属性的力量,把这四个属性力量发挥极大化,可以将敌人秒杀。元素师的输出环境极其危险,一个走...
2024-01-10
《热血传奇》玛法三大古宗教介绍
===6c0cd2fcef91478d7eafff14ef1e58aa===玛法三大古宗教是什么?游戏中不但有热血的打斗,还有一些脍炙人口的故事,今天">天小编给大家带来热血传奇怀旧服玛法三大古宗教介绍,快来看一下吧。 热血传奇怀旧服玛法三大古宗教介绍 沃玛教、祖玛教以及虹魔教,被称为玛法三大古宗教。 这三大古宗教的历史...
2024-01-10
穿越火线蜀雪和紫霞对比分析
cf蜀雪和紫霞哪个好?新开了个活动可以领角色,有很多玩家都在问蜀雪和紫霞哪个好,今天我来给大家带来穿越火线蜀雪和紫霞哪个好的攻略,一起来看看吧,希望可以帮助到大家。 穿越火线蜀雪和紫霞哪个好 1.如果从属性上来说,蜀雪是两防加一槽,也就是玩家可以用钱开成三防角色,而紫霞是两...
2024-01-10

